
Introduction
Make a Mark Roanoke-Blacksburg was started last year as a way to help local nonprofits connect and engage with local design and web professionals. In their words:
A 12 hour design and development marathon benefitting our local nonprofits.
During the event, which primarily consists of a one-day hackathon, teams of local designers and coders are paired up with selected nonprofit organizations. Projects may include websites, logo design, or even TV ads!
In our case, the team consisted of five members: a graphic design student, a product designer with a successful Kickstarter, two full-stack developers, and myself. Prior to the event itself, several of our team members met up with representatives from our paired organization: On Our Own Roanoke Valley.
On Our Own Roanoke Valley: Our Partnered Organization
A safe haven for consumers of mental health services
As part of this early planning meeting, we talked with the leader of On Our Own, discussing the organization’s objectives and how it impacts the local community. On Our Own’s focus, we learned, is providing a welcoming community for those with mental health issues, run by people who have themselves overcome similar issues.
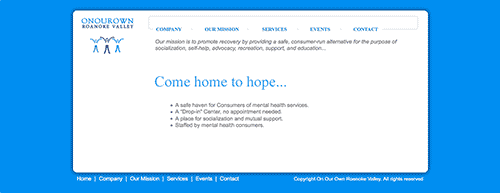
Unfortunately, their web presence was lacking; while On Our Own did have a website, it was highly problematic. Not only was it incompatible with mobile devices, but it also relied on outdated and difficult-to-use software, and the information on the website did not do a good job conveying what the organization even did. Compounding this issue, the original creator of the website was no longer available. As such, the leader of the organization had contacted Make A Mark in hopes of addressing these issues.

Designing a Replacement
Our team wanted to ensure that On Our Own would be able to easily update that website without needing any specialized technical knowledge. In addition, we also wanted to build a visually pleasing, modern responsive website that would work on today’s devices.
On the day of the Make A Mark event, our entire team was assembled for the first time. Prior to the event itself, via email, we had discussed options for maintaining the site, and concluded that we would use Wordpress, because it would provide a relatively easy way for the organization’s leaders to update the site and was a system with which several team members (including me) already had some level of experience.

From Sketches To Reality
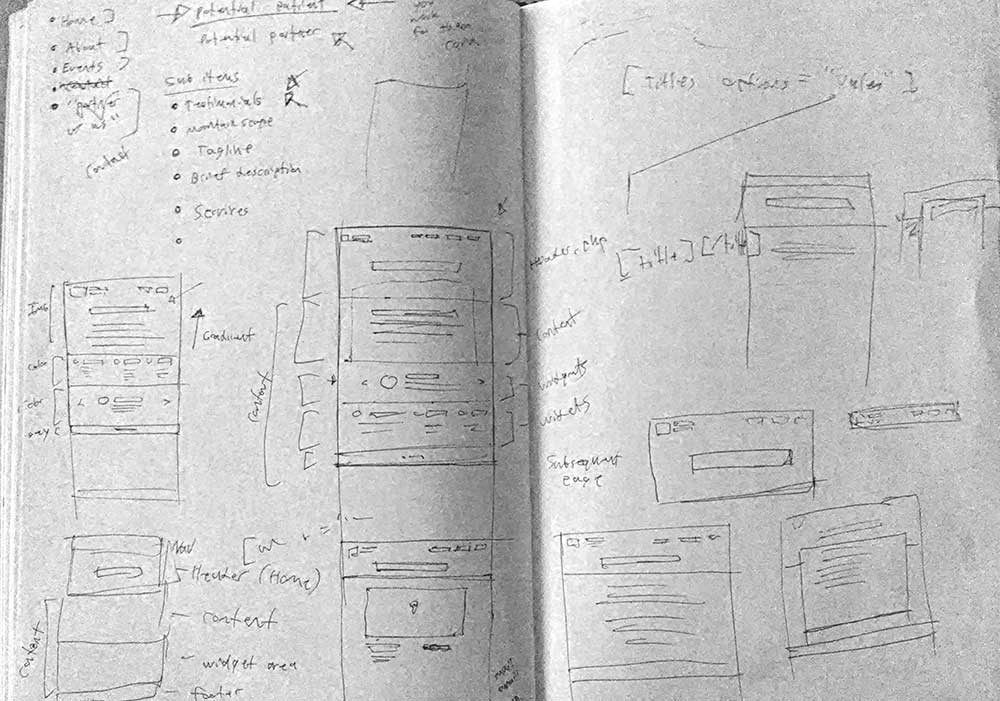
As the development team worked to coordinate their development environments, the product designer and I worked on some initial sketches. At the same time, our visual designer began exploring on a new branding identity for the organization.

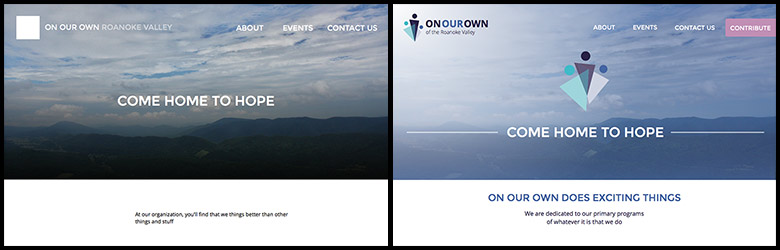
Once we had the basic layouts defined, our visual designer had put together some initial concepts for a new branding identity, including color guidelines and font pairings. Using Sketch on my laptop, I set out to synthesize our earlier layout sketches with elements from the new graphical directions provided by our visual designer.

Once new visual identity was more finalized, our visual designer moved on to writing new copy for the site, while I began final refinement of the full-fidelity mockups. Meanwhile, the product designer, who had prior experience with Wordpress theming, moved over to help the dev team with coding the website itself. I continued refining the mockups, determining how the site would look on mobile devices and when scrolled.
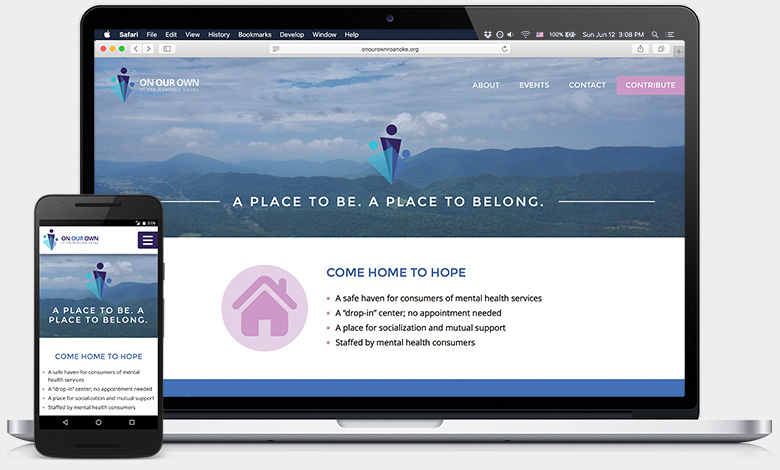
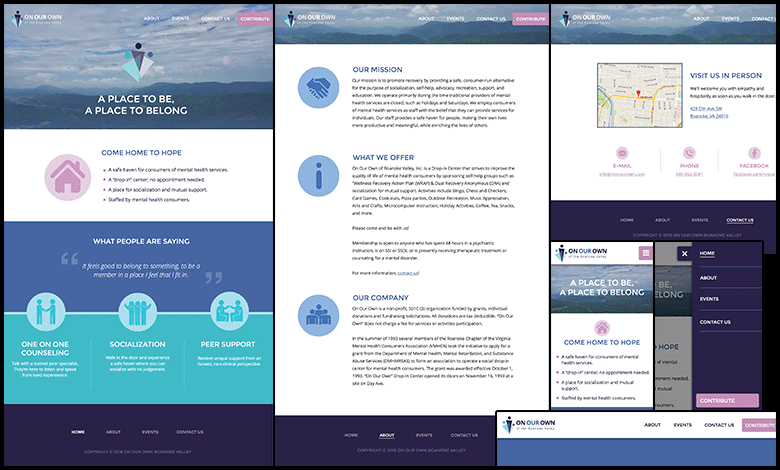
By the end of the day, we had a complete set of mockups, as well as a nearly-completed website. In the following few days, the dev team wrote the final remaining pieces of code that were required. Finally, I stepped in and made several final alterations to the CSS, adding a final level of polish.

Conclusion
The representatives from On Our Own were present at the event, and we would often show them our current works in progress. Thanks to their input, we were able to greatly refine the text on the page, and really focus on what makes On Our Own special as an organization!
The site is now online for their use, and I’m proud of my role in helping them to revamp their vastly outmoded web presence. It proved to be an good opportunity to engage with the wider community and work with so many other talented individuals.